
AI绘画基础 第十四课:使用 animateDiff 插件实现炫酷的动画效果
AnimateDiff是一个基于SD的webui插件,它的主要功能是通过文本描述生成动画图片和视频。使用这个插件可以让我们直接输出完整的GIF或MP4动画文件,而不需要自己对每个帧进行渲染合成。AnimateDiff的功能丰富性出众。例如,它可以支持多种运动模型,适用于大多数现有的绘画软件。此外,它的最新版本还增加了更多创新性的功能,如Lora、ControlNet和Prompt travel等。
引言
在AI绘画基础课程的第十四课中,我们将学习如何使用animateDiff插件来实现炫酷的动画效果。animateDiff是一款功能强大的插件,它能够帮助我们将静态的绘画作品转化为生动有趣的动画。通过本课的学习,你将掌握使用animateDiff插件的基本技巧和操作方法,从而能够创造出令人惊叹的动画作品。无论你是初学者还是有一定绘画基础的学员,都能够通过本课的学习提升自己的绘画技能,并创作出独特而精彩的动画作品。让我们一起开始吧!
一、什么是animateDiff?
AnimateDiff是一个基于SD的webui插件,它的主要功能是通过文本描述生成动画图片和视频。使用这个插件可以让我们直接输出完整的GIF或MP4动画文件,而不需要自己对每个帧进行渲染合成。AnimateDiff的功能丰富性出众。例如,它可以支持多种运动模型,适用于大多数现有的绘画软件。此外,它的最新版本还增加了更多创新性的功能,如Lora、ControlNet和Prompt travel等。
二、下载并安装animateDiff插件

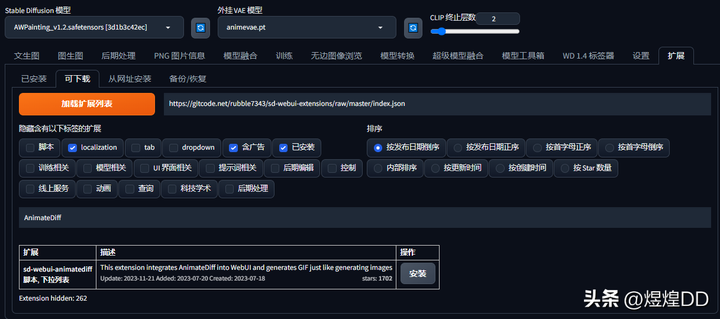
AnimateDiff 插件的安装
步骤:扩展 → 可下载 → 加载扩展列表 → 搜索AnimateDiff → 选择第一个安装。
如果还有不明白的小伙伴可以去看我第五课的教程,那里有更加详细的插件安装方式,在这里,我就不多讲解了,链接如下。
AI绘画基础 第五课:掌握Stable Diffusion提示词权重和插件的使用
三、animateDiff 相关文件下载
首先需要下载animateDiff模型以及animateDiff的LORA,文件我已经准备好了

添加图片注释,不超过 140 字(可选)
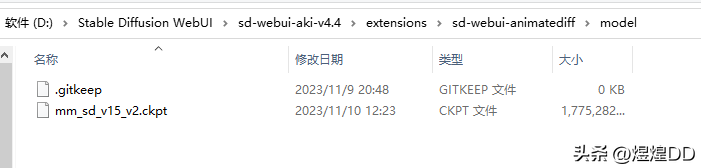
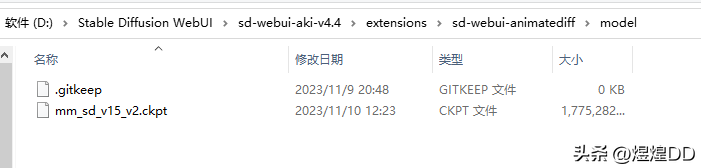
animateDiff 模型存放路径
**animateDiff存储位置:**根目录\extensions\sd-webui-animatediff\model文件夹里。

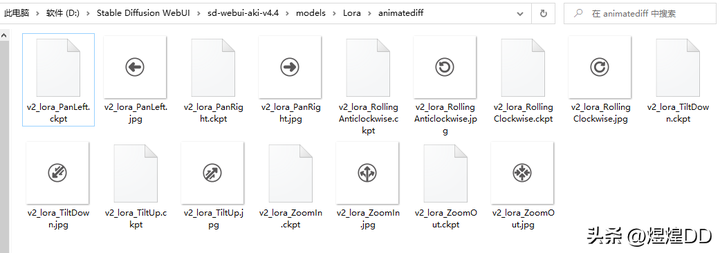
AnimateDiff Lora存放路径
**Lora存储位置:**根目录\models\Lora文件夹里。(我是自己创建了一个专门存放animateDiff Lora的文件夹)
**说明:**Lora文件如果太多,可以新建文件夹进行分类,sd也可以识别文件夹的。
四、animateDiff 实例
本次测试使用ToonYou大模型,这是animateDiff开发者推荐的模型。提示词为1girl和基本起手式预设样式。除了勾选 启动animateDiff 和Save format(保存格式)参数设置为GIF和MP4之外,其他参数和基本参数保持不变。点击生成开始。

animateDiff 插件 生成 GIF图
生成如上,大家觉得如何。
五、animateDiff 参数讲解
所谓“工欲善其事,必先利其器”,对于学习animateDiff来说,理解每个参数的含义是非常重要的,这样才能更好地掌握它的使用方法。其次animateDiff在运行时会占用较大的显存资源。因此,盲目地使用它可能会浪费我们的时间,并且生成的视频质量可能不尽人意。

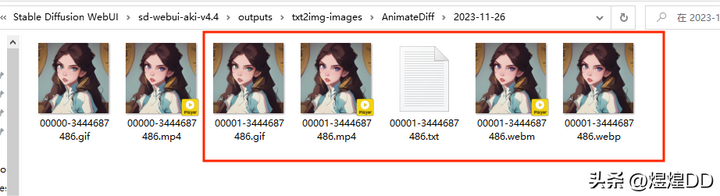
animateDiff文件生成存储路径
**说明:**为了更直观地展示参数对生成图片的影响,我将使用刚刚实例的图片,固定随机种子,并分别调整参数的值。通过这种方式,可以更好地理解参数的作用和优化效果。

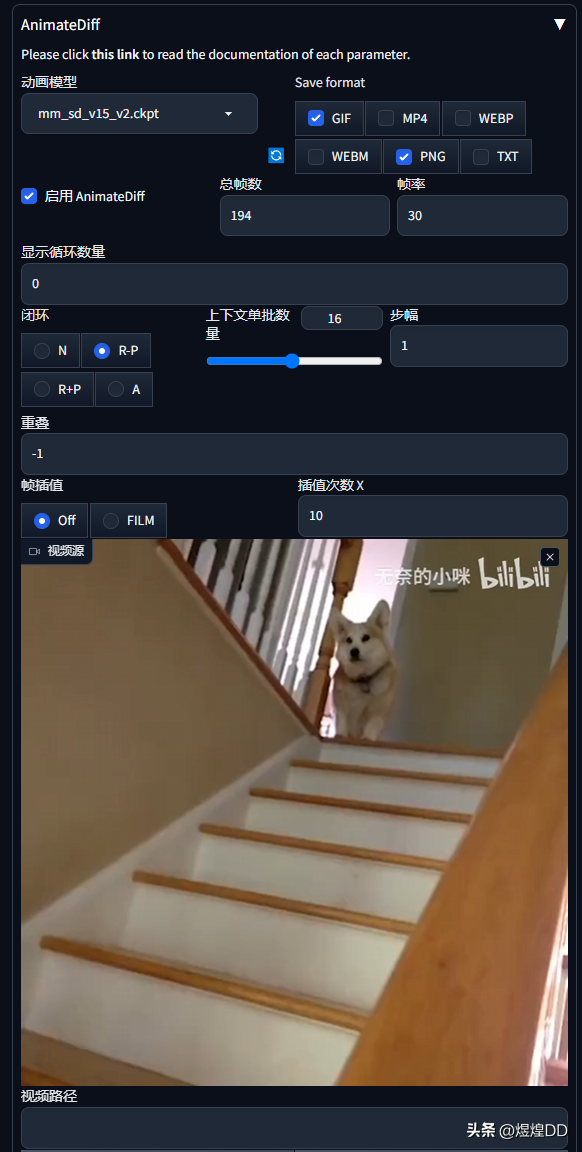
animateDiff 插件-默认参数
(一)动画模型
动画模型就是我们下载的animateDiff模型,也就是mm_sd_v15_v2.ckpt 文件。

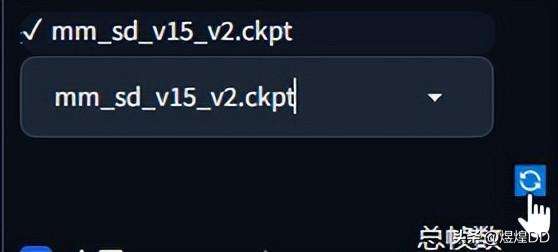
animateDiff 模型

没有可以点击刷新试试
**说明:**如果下拉框中没有可以点击旁边的蓝色刷新按钮。
(二)Save format(保存格式)
生成的视频保存什么样的文件格式,可多选。
将Save format参数(GIF、MP4、WEBP、WEBM、PNG、TXT)全部选择上进行生成。

GIF、MP4、WEBP、WEBM、TXT
在animateDiff存储文件夹中,除了TXT文件是生成视频的基本参数,其他的只是格式不同。根据情况来选择保存文件格式。

PNG
**说明:**AnimateDiff生成的PNG文件会与文生图存放在同一个目录文件夹中。如果生成的视频时长较长或帧数较多,建议避免保存为PNG格式,因为PNG会将每一帧都保存为一张单独的图片。
(三)启动animateDiff

启动animateDiff
启动或者停止animateDiff插件,这个就不多解释了吧。
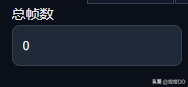
(四)总帧数
通过此参数设定动画的总帧数。

总帧数
我们知道,动画的工作原理是利用人眼的视觉暂留现象,通过快速闪过一系列静止图片来产生连续运动的效果。因此,总帧数可以理解为动画中的画面数量,越多的帧数可以使动画看起来更加流畅。
如果我们将总帧数设置为32,帧率为8,那么生成的视频时长为32÷8=4,即4秒。

4秒GIF
**说明:**总帧数的默认值为0,程序会使用上下文单批数量值为总帧数,也就是16÷8=2。会生成出2秒的视频。
(五)帧率
该参数用于设置动画的播放速度,即每秒播放的帧数。

帧率
我们将帧率值设置成16,然后其他参数不变,进行生图。

帧率为16的GIF
从图来看,很明显更加流畅了,播放速度翻倍了,但时长也变为了1秒。

视频属性
**说明:**当总帧数值为0,会用上下文单批数量值(16)作为总帧数,而我们设置了帧率为16,也就是一秒钟有16张图片从眼前闪过,所以16÷16=1,即1秒。帧率值越高,速度越快。
(六)显示循环数量
这个参数决定了动画重复播放的次数。

显示循环数量
默认值为0,代表无限循环的动画。当循环数量设置为1时,动画将只播放一次;当循环数量设置为2时,动画将连续播放两次;以此类推。

当你看到图不动了,说明已经循环完了。
说明: 上图为设置了循环数量值为2的图,如果图不动了,说明已经循环完了。
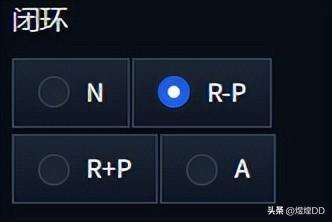
(七)闭环
闭环参数决定了动画的结束方式。

闭环
闭环共有四种状态:
**N:**表示绝对没有闭环。也就是说,动画的最后一帧和第一帧是完全不相同的。如果帧数小于上下文批处理大小而不是0,那么这个选项就是唯一可用的。
**R-P:**代表扩展将试图减少闭环上下文的数量。这意味着,该选项会尽量减少使最后一帧与第一帧相同的情况,但并不保证完全不会形成闭环。
**R+P:**也表示扩展将试图减少闭环,但其与R-P的主要区别在于,R+P会尽可能地增加两帧之间的差异,以尽量避免形成闭环。
**A:**则代表扩展将尽可能地使最后一帧与第一帧相同,即尽可能地形成闭环。
为了更清晰地展示四种状态,我为每种状态生成一个单独的GIF。同学们可以通过观察这些GIF来理解上边的话。
说明:想要看到闭环的区别,必须是总帧数>上下文单批数量。这是因为无限上下文生成器在这种情况下无法执行,导致闭环参数无效。本次我设置的总帧数为40,其他参数都是默认值。

闭环状态:N

闭环状态:R-P

闭环状态:R+P
闭环状态:A
具体选择什么,需要根据实际情况来选择。
(八)上下文单批数量
这是指每次处理的图片数量。

上下文单批数量
上下文单批数量参数是指在AnimateDiff插件中,一次处理的动画帧数。这个参数的作用是控制动画的渲染速度和质量。如果将该参数设置得较小,则动画将更快地渲染,但可能会出现抖动或其他不稳定性。如果将该参数设置得较大,则动画将更慢地渲染,但可能会出现更好的质量。
本次测试,上下文单批数量值分别设为1,12,16,32,其他参数默认不变,进行生图。
从左到右,从上到下,分别是1,12,16,32
从图中可以看出,当上下文单批数量参数的值为1时,无法生成有效的图像;当值为12时,虽然可以生成图像,但人物会有轻微的晃动,幅度不大;当值为16时,是默认值,可以生成图像;但是当值为32时,生成的图像也不理想。因此,需要进一步优化该参数的值以获得更好的渲染效果。
(九)步幅
此参数决定了生成的动画的跳跃度。

步幅
主要用于控制图像生成过程的优化程度,即通过调整图像帧之间的过渡效果来改善视频帧的流畅性。当步幅值较小时,生成的动画将会更加精细和平滑;而当步幅值较大时,虽然可以加快渲染速度,但可能会导致动画出现较大的抖动,影响观看体验。
本次测试,总帧数为40,步幅值分别为1(默认值),3,5,其他参数不变,进行生图。
说明:想要看到步幅的区别,必须是总帧数>上下文单批数量。这是因为无限上下文生成器在这种情况下无法执行,导致步幅参数无效。
值分别为1,3,5
可以看出,图片有较大的抖动,具体的值,请根据实际情况来定。
(十)重叠
启用此选项后,生成的动画将有部分帧是相同的,从而增加流畅度。

重叠
具体来说,重叠参数决定了前后两帧之间共享的像素数量。当重叠参数值较小时,每一帧将更加独立,生成的动画将会更加清晰,但可能会出现较大的抖动;反之,当重叠参数值较大时,帧与帧之间的过渡将更加平滑,但可能会导致细节丢失,影响观看体验。
默认值为-1代表不重叠。接下来测试重叠值为1、5、10的区别。
说明:想要看到重叠的区别,必须是总帧数>上下文单批数量。这是因为无限上下文生成器在这种情况下无法执行,导致重叠参数无效,总帧数设置为40。
值为1,5,10的区别
如图所示,分别是值为1,5,10的区别,值越小,越清晰,值越大,细节丢失。
(十一)帧插值、插值次数X
**帧插值:**决定了生成的动画的平滑程度。
**插值次数X:**决定了帧间过渡的平滑度。

帧插值、插值次数X
主要作用是在两个或多个现有帧之间生成新的帧,使得动画过渡更加平滑。
OFF: 默认值,代表关闭帧插值的功能。
FLIM: 是用来调整动画过渡效果的一种技术。它通过在两个现有帧之间生成新的帧,使得动画的移动更加平滑。
插值次数X: 默认值为10,那么在两个现有帧之间将会生成10个新的帧,使得动画过渡更加平滑。而如果插值次数X被设置为2,则在两个现有帧之间只会生成2个新的帧。
(十二)视频源
视频源主要作用是指定输入的视频文件。这个视频文件将作为动画生成的基础,对每一帧进行处理并产生相应的输出图像。这些输出图像再被合并成为一段动画。例如,你可以设置视频源为一段猫咪行走的视频,那么animateDiff就会根据这个视频的每一帧来生成对应的输出图像,进而创建出一段猫咪行走的动画。

小狗视频
我在网上找到了一个小狗视频,上传到sd的animateDiff后,该插件会根据视频自动调整一些参数,例如总帧数和帧率等。我在提示词加上dog(狗)点击生成。
生成的视频过大,而且效果不佳,就不放出来了,大家自己实践吧。
六、使用Lora控制动画
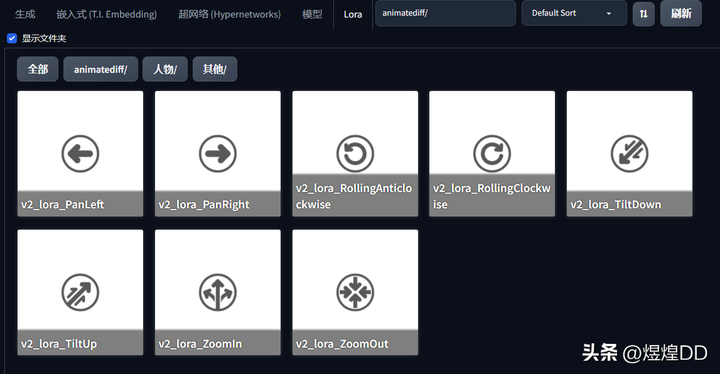
可以控制动画的8个lora模型。

8个lora控制模型
进行测试,所有参数不变,提示词为1girl+基础起手式+lora。

PanLeft(向左平移)

PanRight(向右平移)

RollingAnticlockwise(逆时针滚动)

RollingClockwise(顺时针滚动)

TiltDown(倾斜向下)

TiltUp(倾斜向上)

Zoomln(放大)

ZoomOut(缩小)
关于AI绘画技术储备
学好 AI绘画 不论是就业还是做副业赚钱都不错,但要学会 AI绘画 还是要有一个学习规划。最后大家分享一份全套的 AI绘画 学习资料,给那些想学习 AI绘画 的小伙伴们一点帮助!
对于0基础小白入门:
如果你是零基础小白,想快速入门AI绘画是可以考虑的。
一方面是学习时间相对较短,学习内容更全面更集中。
二方面是可以找到适合自己的学习方案
包括:stable diffusion安装包、stable diffusion0基础入门全套PDF,视频学习教程。带你从零基础系统性的学好AI绘画!
需要的可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

1.stable diffusion安装包 (全套教程文末领取哈)
随着技术的迭代,目前 Stable Diffusion 已经能够生成非常艺术化的图片了,完全有赶超人类的架势,已经有不少工作被这类服务替代,比如制作一个 logo 图片,画一张虚拟老婆照片,画质堪比相机。
最新 Stable Diffusion 除了有win多个版本,就算说底端的显卡也能玩了哦!此外还带来了Mac版本,仅支持macOS 12.3或更高版本。

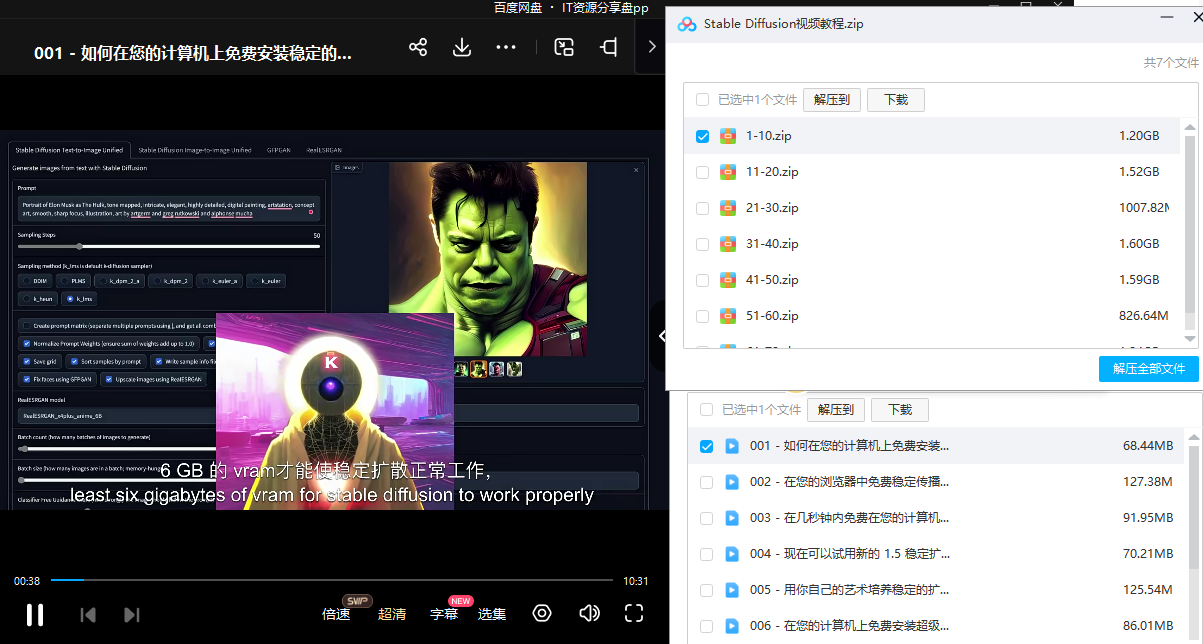
2.stable diffusion视频合集
我们在学习的时候,往往书籍代码难以理解,阅读困难,这时候视频教程教程是就很适合了,生动形象加上案例实战,一步步带你入门stable diffusion,科学有趣才能更方便的学习下去。

3.stable diffusion模型下载
stable diffusion往往一开始使用时图片等无法达到理想的生成效果,这时则需要通过使用大量训练数据,调整模型的超参数(如学习率、训练轮数、模型大小等),可以使得模型更好地适应数据集,并生成更加真实、准确、高质量的图像。

4.stable diffusion提示词
提示词是构建由文本到图像模型解释和理解的单词的过程。可以把它理解为你告诉 AI 模型要画什么而需要说的语言,整个SD学习过程中都离不开这本提示词手册。

5.AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
这份完整版的学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)